①ブログの設定方法について
これからWordPressを使ったブログの作成方法を習得して頂きます。
ビックリする程簡単です!
ブログを投稿する際に最低限必要となる、設定について解説いたします。
今回のポイント
- カテゴリーの設定
- アイキャッチの設定
記事作成画面の構造を覚えよう
設定の前に、まずはブログを作る方法から。
WordPressでブログを作ってみよう
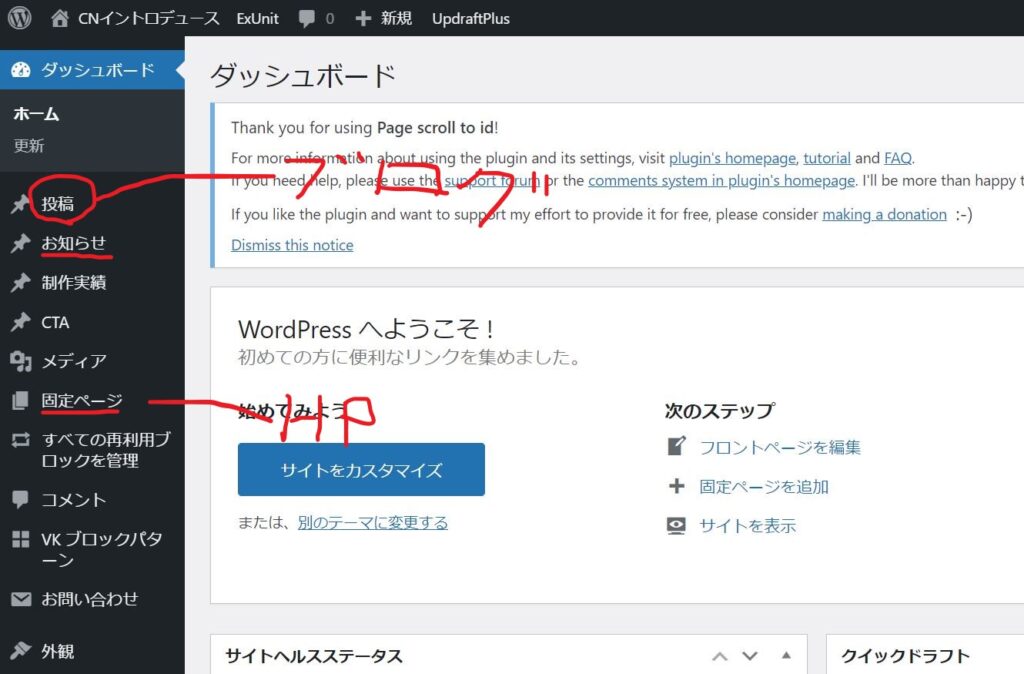
管理画面にアクセスすると、左側にメニューの一覧が並んでいるのが分かりますね。
このメニュー選択から、ホームページやブログ・お知らせの投稿を選ぶ事が出来ます。

ブログを投稿する場合は、【📌投稿】という文字をクリックし、新規追加で新しいブログを作れます。

ブログ=投稿と覚えておきましょう!
ちなみに、ホームページの変更は【固定ページ】、お知らせは【📌お知らせ】というメニューから編集・追加が可能です。
ブログ制作画面の見方について
管理画面のメニューから【投稿>新規追加】を選択すると、いよいよブログ作成画面です。
まずは画面の見方を覚えましょう。

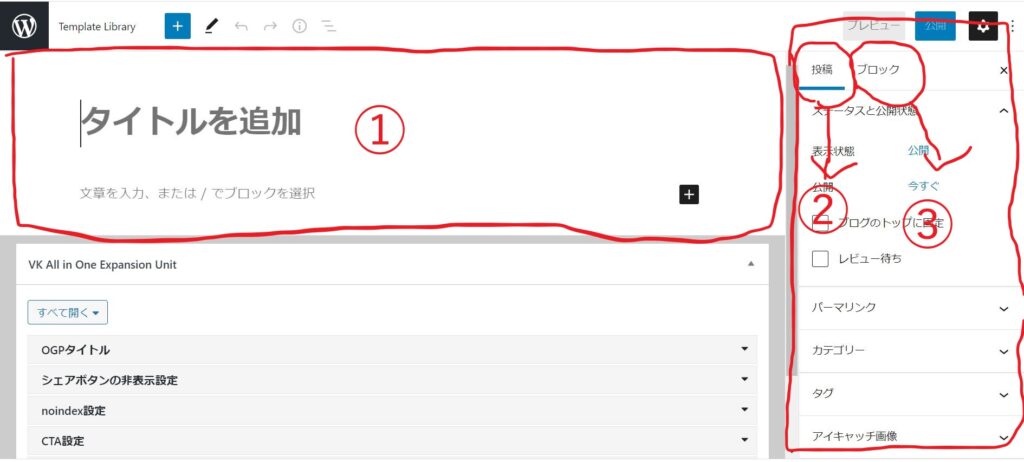
記事を作る画面は大きく分けて3つに分かれています。
- ブログのタイトルと本文を制作する本体
- ブログ全体の設定
- 指定中のブロック設定
今回は、②の文章と書いてある部分のブログの設定について解説します。
たまに、②と③が表示されていない事がありますが、その場合は画面右上にある歯車マークをクリックしてください。
ブログ全体の設定について
設定項目は複数ありますが、最低限の情報として必要なのは・・
- カテゴリー設定
- アイキャッチ
以上2点となります。
一応、他の設定項目についても触れておきましょう。
| 公開状態 | 公開・非公開・パスワード保護などが選べる |
| 公開 | 公開する日時が選択できるので、予約投稿などに使える |
| パーマリンク | ブログのURL。初期設定で適当な数字になるように設定しているので、いじらなくてOK |
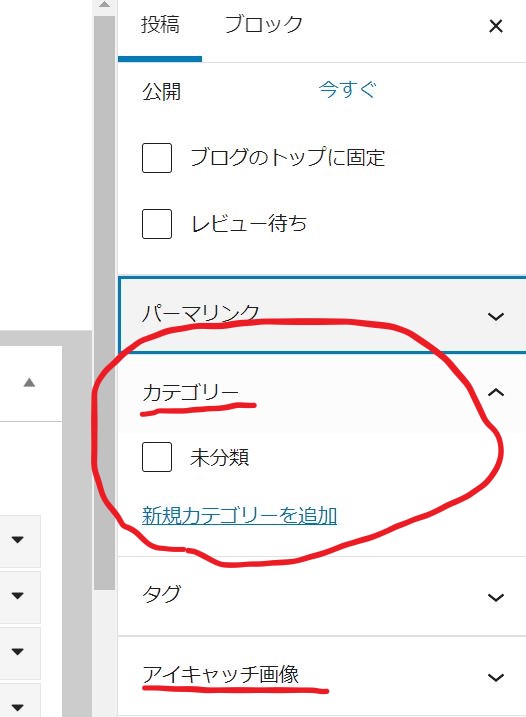
| カテゴリー | ブログの分類を指定する |
| タグ | ブログを仕分けする為の付箋。使っても使わなくてもどちらでもよい。関連するキーワードなどを入れる |
| アイキャッチ | ブログの表紙画像 |
| レイアウト設定 | サイドバーの有無などを変更できる |
カテゴリーは読者が知りたい情報へと導く為の重要な項目です。

カテゴリーの項目はホームページによって最適な物を考える必要があります。

チェックを入れるだけでOKです。
カテゴリーを正確に分ける事によって、読者が必要としている記事へと導く事に繋がります。
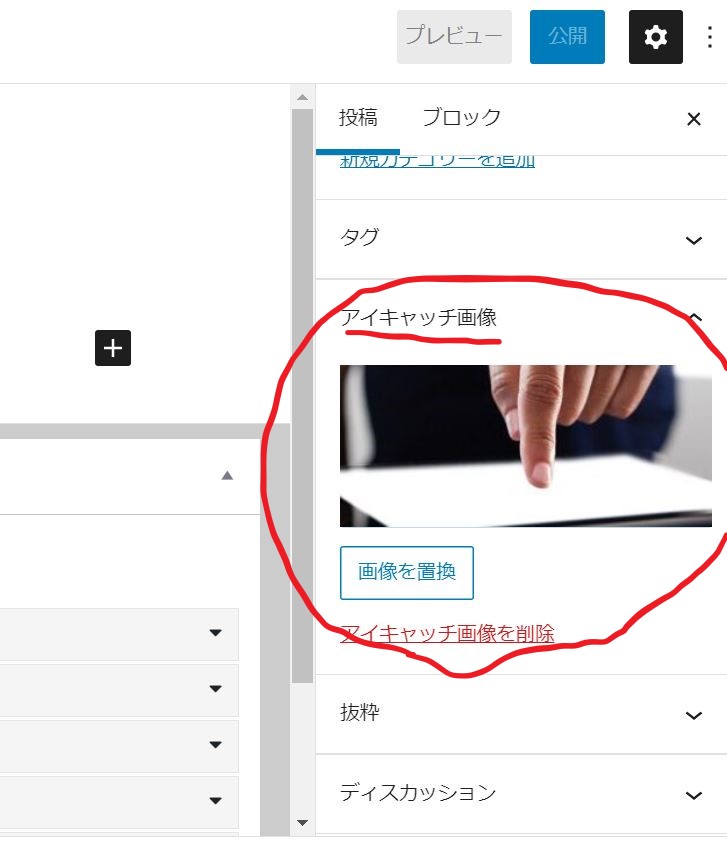
アイキャッチを設定しよう
アイキャッチはブログの表紙画像です。

設定メニューの、【アイキャッチ画像を設定】をクリックすると指定できます。
画像はWordPressにアップロードされている物でも良いですし、新たにアップロードする事もできます。

アイキャッチ設定を怠けると見栄えが良くないので、絶対設定すべき項目です。
以上がブログの初期設定、カテゴリー設定とアイキャッチの説明となります。
今回のおさらい
- ブログを投稿する際は、【管理画面>投稿>新規作成】から
- ブログ作成画面は、①本文を書く部分と②全体の設定をする部分と③指定中のブロックを設定する3つにわかれている。
- 必須となる設定項目は、カテゴリー設定とアイキャッチ設定

次回は、いよいよブログの書き方になります!
WordPressエディターの中でも最新のGutenberg(グーテンベルク)と呼ばれる、ブロックエディターの使い方を学んでいきます!