見出しブロックで読みやすい文章を作ろう!
見出しとは、その記事に何が書いてあるのかを示す中タイトル部分。
ずらずらと文字だけで記事を書くのも良いのですが、それだと集中して読みたい人にしか伝わらない記事になってしまいます。
見出しを上手に使いこなす事ができれば、メリハリのある分かりやすい文章が書けると同時に、Googleロボットにも何の事を書いてるのかが伝えやすくなります。
今回は、ホームページ文章の基礎ともいえる「見出し」について解説していきます!

「見出し」とは、この下にある記事中の太字で目立つ中タイトルの部分です
まずはタイトルを入力しよう(h2)
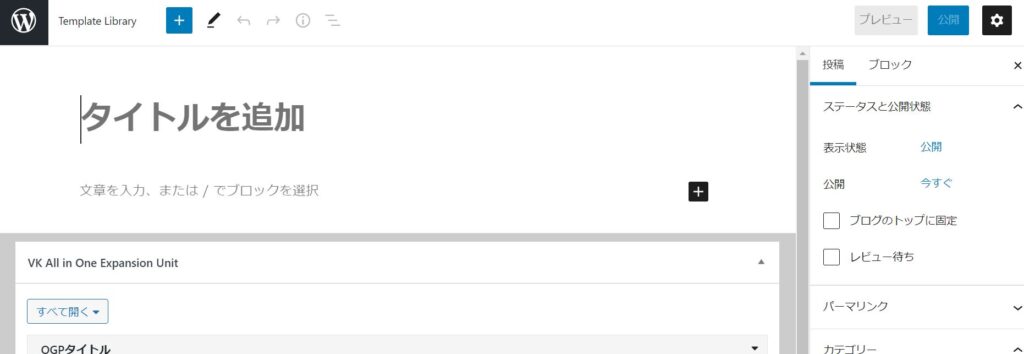
管理画面から、投稿>新規追加を選択。
すると、「タイトルを追加」という文字がかいてありますね。

この部分が記事のメインタイトルになり、htmlで言う所の[h1タグ]になります。
メインタイトルは、今から書く記事の内容を簡潔に表す文面が理想的ですが、独自性をアピールする為に少しユニークにするのも面白いかもしれません。
見出しブロックを使ってみよう(h2)

続いて、見出しブロックを使ってみましょう!
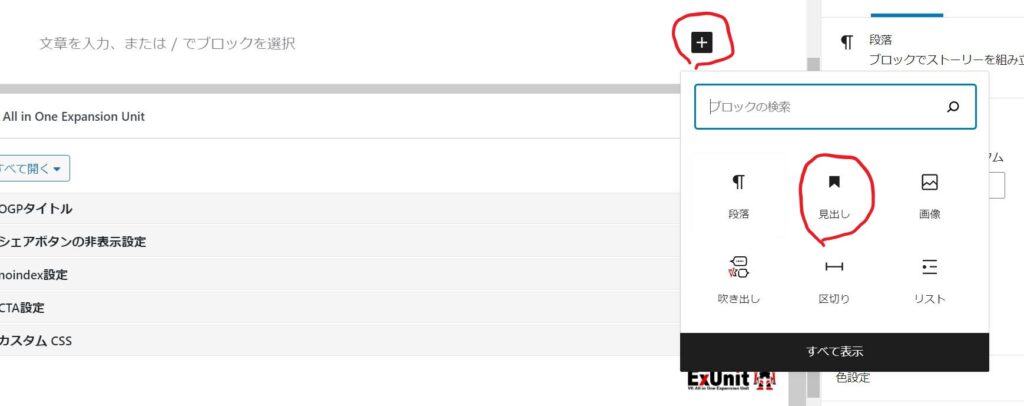
「文章を入力、または/でブロックを選択」という部分にある ⊕ ボタンをタップ、するとブロック選択画面が出てきます。

「見出し」というアイコンの見出しをクリックすればOK。

このまま文章を打つと[h2タグ]の見出しになります。
次の文章に進む場合はプラスボタンかエンターキーで「段落」を選べば通常の文字が打てます。

さっきから、”hなんたらタグ”って何のことを言ってるの?
見出しブロックの種類(h3)
実は見出しブロックには種類があって、読者やロボットに内容を伝える重要な要素となっています。
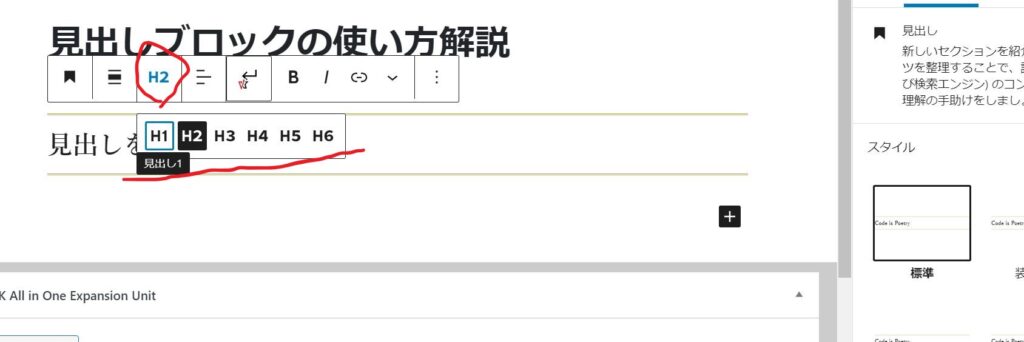
下の画像を見ると、赤丸の部分がH2ってなっていますね。
ココをタップすると、他のhタグを選択できます。

| H1 | メインタイトル。 一番最初の1回だけしか使えない。 |
| H2 | 大きな中タイトル。 一番使う見出し。 |
| H3 | 小タイトル。 h2タイトルを更に掘り下げて説明する際に使う |
| H4 | h3タイトルを更に掘り下げて説明する際に使う。 |
h2~h4までは何回でも使って大丈夫なのですが、いきなりh4を使ってしまうと少し変な書き方になってしまいます。
私の場合は、ほとんどはh2で稀にh3を使う時があるくらい。

よくわかんなかったら、とりあえずh2を使っとけばOKです。
少し込み入った内容の記事の場合は、冒頭部分に目次ブロックを挿入すると、見出しが一覧で表示されページ内リンクが自動作成されるので便利です。
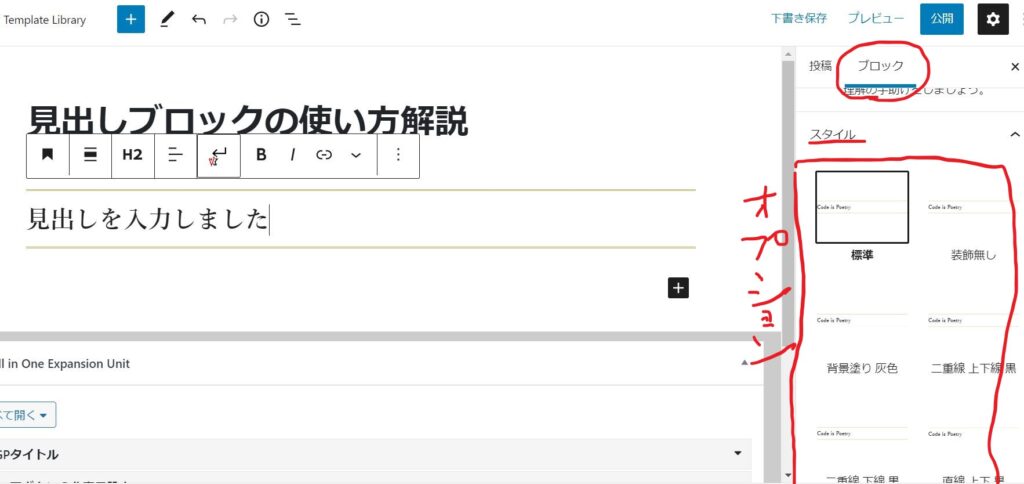
タイトルブロックのデザイン(h3)
タイトル入力部分の左下をタップすると、見出しのデザインを変更する事ができます。

部分的にデザインを変更できて便利ではありますが、統一性が無くなってしまうのがデメリット。
個人的には、統一した方が読みやすい記事になると思います。
タイトルブロックその他の機能(h3)
タイトルのデザイン変更以外にも、機能はありますが・・それほど使う事は無いと思います。
というのも、最近はシンプルな構成にしている人が多いので、タイトルを変に凝ると逆に読みづらくなってしまう事も・・
| グラフみたいなマーク | テキストの配置変更(左寄せ・中央寄せ・右寄せ) |
| B | 太字 |
| I | 斜め文字 |
| クリップみたいなマーク | リンクを挿入 |
| ▼ | 装飾(バッチ・蛍光ペン・蛍光マーカーなど) |
| ●●● | 詳細設定(ブロックの挿入や削除など) |
装飾のインライン画像を使えば、タイトルの先頭にイラストをいれたりもできます!

装飾のインライン画像を使えば、見出しの先頭にイラストをいれたりもできます!
見出しについてまとめ(h2)
- 使い方はブロック選択画面で見出しを選ぶだけ
- 見出しには種類があってルールがある
- デザインも変更できる
- 大切なことは読む人に分かりやすくする為のブロックであるという事
基本となる、「見出し」「段落」「画像」この3つのブロックさえシッカリと使えれば大丈夫!
今回は、それぞれの見出しの右側に(h3)などの要素を入れてみましたので、見出しの使い方(順序)の参考にして貰えると嬉しいです。