⑤おすすめのブロック基本編

前回までは、段落・タイトル・画像の基本ブロックについて書いてきました。
今回は基本となるWordPress基本ブロックの中でも、ブログやお知らせ等で使いやすい物について解説していきます。
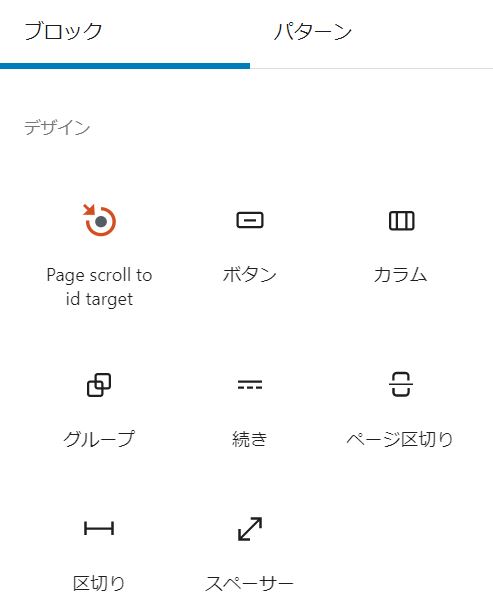
ブロックの一覧は、⊕ボタン>ブロック選択画面から「すべて表示」で確認できます。

テキスト系の基本ブロック
まずは一番上のテキスト系ブロックから解説していきますね。

画面では9種類が表示されています。
この中でよく使うのは、段落・見出し・リスト・テーブルですね。
あと、引用というのは、他の人の記事から抜粋する場合などで使う場合もあります。
段落と見出しに関しては既に解説していますので、割愛させて頂きます。
リストブロック
リストブロックは箇条書きをする際に使います。
文章よりも端的に伝えたい場合などで重宝しますね。
- 段落ブロック
- 画像ブロック
- 見出しブロック
- リストブロック
- テーブルブロック
ブロックオプションから、リストマークや色を変更する事も出来ます。
引用ブロック
引用ブロックは他のサイトからの情報を引用する際に使用します。
文章や画像を勝手に使ってしまうと著作権侵害になってしまう可能性がありますが、引用を使えば問題ありません。(出典元を明記して引用で有る事が分かるように書けば許可はいりません)
これを使わないで引用してしまうとGoogleにパクリだと判断されてしまうので、引用が必要な時は必ず使いましょう。
パクリ
盗作の類義語として用いられる用語に「パクリ」がある。「パクリ」とは、盗んだもの、盗んだことを意味する名詞である。また、盗作よりも広義であるため、著作権侵害とは関係のない場面においても使われる。例として「パクられる」は「盗まれる」という意味もあるが「逮捕される」という意味もある[2]。
出典: フリー百科事典『ウィキペディア(Wikipedia)
テーブルブロック
テーブルブロックは表を挿入できるブロックです。
ブロックエディタ―標準のテーブルブロックは正直、あまり万能ではありません・・・
が、最低限の表を簡単に挿入する事ができます。
凄く使える表のブロックに関しては、tableというブロックになりますので、興味がありましたら触れてみて下さい。
| メニュー | 朝食 | 昼食 | 夕食 |
| 平日 | 納豆ごはん | 焼きそば | 牛丼 |
| 土・日 | トースト | ラーメン | カレーライス |
ブロックオプションで、ストライプにしたり幅を揃えたりできます。
Gutenberg標準のテーブルオプションは設定できる項目が少ないので、最小限の機能となります。
メディア系の基本ブロック
メディア系の基本ブロックは7種類。
この中でブログやお知らせ等で、おすすめの物は・・「画像・ギャラリー・カバー・メディアとテキスト」となります。

動画を挿入したい方は【動画ブロック】、PDF等をダウンロードコンテンツとしてアップしたい方は【ファイルブロック】なんかも使い道はあります。
ギャラリーブロック

Instagram 
touch tablet 
Blond woman pointing at a laptop screen
ギャラリーブロックを使うと、簡単に横並びの画像を挿入する事が出来ます。
写真一枚ではなく、複数枚を表示したい時には見栄えも良く便利ですね。
カバーブロック
カバーブロックは、写真や色を背景として文字を表示させたい時に使い道があります。

SEO対策に最適な施策とは!?
ブロックオプションを使えば、画像にグラデーションの入った色を加えるなんて事もできます。
メディアとテキスト

メディアとテキストのブロックは、簡単に画像と文字の横並び表示を挿入する事ができます。(簡単に画像と文字の位置を左右入れ変えられる)
カラムブロックに画像と段落を入れても同じような事ができますがコチラの場合は、スマホで見た場合でも画像を必ず上に表示できる点が優れています。
ただ、サイドバーがあるページでは貫通してしまってますね・・
そんな時は、カラムブロックに画像や段落を入れた方が良いかもしれません。
デザイン系の基本ブロック
最後にデザイン系の基本ブロックを解説します。
この中で便利なのは・・「カラム・区切り・スペーサー」です。

ボタンやグループも悪くはありませんが、LightningProの場合はもっと使えるカスタムブロックがあるので今回は割愛します。
カラムブロック
カラムブロックはブロックを横並びに表示できるブロックです。
中身は自由なブロックを入れる事が出来るので、カナリ使えます!
組み合わせて使えます


カラムブロックは要素を横並びに表示できます。
| いろんな | 50% |
| 使い方が | 80% |
| 出来ます | 100% |
この例だと、左がカバーブロック、真ん中が画像ブロック+画像ブロック、右が段落+テーブルとなっています。
区切りブロック
区切りブロックは横線を入れる事ができるブロックです。
地味ですけど、ちょっと横線を入れて区切りたいと思った時に使えない事もない(頻度としては高くないですけど・・)
ブロックオプションでは、ドット線にしたりもできます。
スペーサー
最後に紹介するのはスペーサーです。
スペーサーは、何もない空白を作るブロックです。
空白部分の縦幅はブロックオプションで自由に設定できます。
地味ですけど、私はめちゃくちゃ使います!
ブログでは使用頻度はそれほど高くないかもしれませんが、空白を上手に使う事で見やすい記事になる事もあるので、頭に入れておいて損はないです。
あとがき

Gutenbergの基本ブロックは、地味だけど必須となる物が多いですね。
とりあえず、段落・画像・見出しだけでも使いこなせればブログとしては成立しますが、他のブロックも使いこなせれば、更に見やすい記事になっていきます。
次回はLightning Pro独自のカスタムブロックを紹介していと思います。