⑥おすすめのブロック実践編
前回までは、Gutenberg標準装備の基本ブロックを紹介してきました。
基本ブロックだけでも色々な表現ができるのですが、今回はテーマ独自に備わっている特別なブロックについて解説していきます。
Lightning Proは有料テーマの中でもコーポレートサイトを作るのに向いていて、ブログだけでなくHP制作にも使える実践的なブロックが使える点が本当に素晴らしいと思います!
各ブロックは、右側のブロックオプションから色々な設定を変更できますので、試してみて下さい。
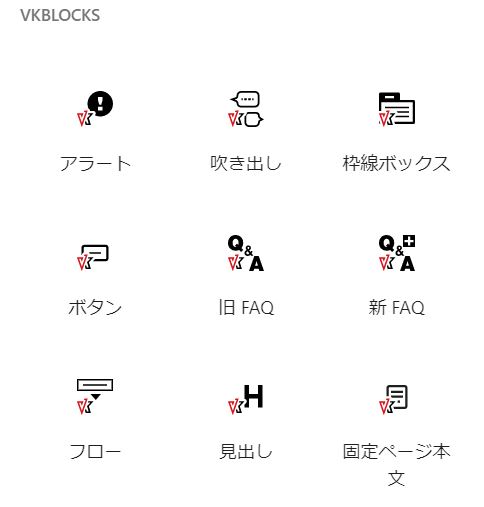
VKBLOCKS
VK BLOCKSの項目には22種類が表示されています。
無料テーマのLightningでも使える物が13種類、有料テーマのLightning Pro専用が9種類。
また、LightningProは定期的にバージョンアップをしているので、更に便利なブロックが登場する可能性もあります。

今回も、ブログやお知らせ、更にHP制作でも使える便利なブロックを紹介していきます。
アラートブロック
アラートブロックは色の付いた背景のブロックを簡単に挿入できます。これは緑色のsuccess
ちょっとしたアクセントとして使える場合もあるかも?これは青色のinfo
ただ、色が付くだけの箱なので他のブロックでも代用可能ですが、簡単に出せる点がメリット。これは黄色のWarning
各色は右側のブロックオプションで簡単に変更できます。これは赤色のDanger
吹き出しブロック

吹き出しブロックは、画像に吹き出しを付ける事ができるブロックです。

使い道があるのか分からない?謎のアニメーション効果もつけられます

頻繁に吹き出しを使う人は、画像と名前を登録して呼び出す事もできるので便利です。
枠線ボックス
VKボタン
VKボタンは標準のボタンブロックよりも、少しだけカスタマイズ性の高いボタンブロックです。
かなり使える機能なので、ボタンはこれさえあればOK。
デザイン・色・アイコン・表示位置・大きさなどを簡単に設定できます。
新FAQ
-
FAQブロックって何ですか?
-
よくある質問と回答を簡単に挿入できる便利なブロックです。
デザインも変更できますし、クリックしてAが表示されるような折り畳み式にも出来ます。
フローブロック
- フローブロックとは
- 流れを説明しやすいブロックです。

- 連続して配置して使います
- 最後のフローブロックには、矢印無しを選択しましょう。

RP blocks

タイトル1
要素は3つ表示できます。

タイトル2
アイコンだけでなく、画像も入れる事が出来ます。

タイトル3
使い所は限られますが、ハマれば便利なブロック
PR contents

RPコンテンツブロックとは
画像、タイトル、本文、ボタンをバランスよく配置できる便利なブロックです。
カラムブロックを使って同じような事は出来ますが定番の形なので、簡単に挿入できる点は便利ですね。
オプションも細かく設定できます。
スタッフブロック
名前
なまえ
役職
プロフィールタイトル
スタッフブロックは、簡単にプロフィール表示を挿入できるブロックです。
カスタマイズ性はそれほど高くありませんが、簡単にプロフィールを入れる事が出来るので、便利です。

アニメーションブロック

文章だけでなく、あらゆるブロックを動きのあるものにできます。アニメーションブロックの中に要素を入れて使います。
カードブロック
投稿リストブロック
投稿リストは、ブログやお知らせなどを好きな場所に一覧表示できるブロックです。
ブロックオプションでは、表示のデザインや表示したいカテゴリーなど細かく設定できます。
テスト
おすすめのブロック熟練編
イベントテスト
⑥おすすめのブロック実践編
⑤おすすめのブロック基本編
見出しブロックで読みやすい文章を作ろう!
ステップブロック
先ほどのフローに似ていますが、こちらは数字が付いているバージョンです。
利用の流れなどで活躍するブロックです。
中身は好きなブロックを配置できるので、画像などと組み合わせる事もできます。
サービス購入
見積からサービスを購入して頂きます。
購入後、ホームページ制作に関する質問のメッセージをおくりますので、ご確認下さい。

ホームページの完成
希望のホームページの形ができたら公開となります。
公開後も一ヵ月間はアフターサポート期間として、質問や変更点の要望に対応いたしますのでご安心下さい。

タイムラインブロック
ステップの時間バージョンですので、こちらも画像なども好きに配置できます。
使用機会は限られますが、サービスの例を紹介する時などで使えそうです。
起床
朝起きたらまず歯をみがきましょう。
就寝
明日に備えて早く寝ましょう
目次ブロック
ページに目次を挿入できます。
目次のルールはタイトルタグと連動しています。
オプションでは、クローズとオープンを選択できます。
- 1. VKBLOCKS
- 1.1. アラートブロック
- 1.2. 吹き出しブロック
- 1.3. 枠線ボックス
- 1.4. VKボタン
- 1.5. 新FAQ
- 1.6. フローブロック
- 1.7. RP blocks
- 1.8. PR contents
- 1.9. スタッフブロック
- 1.10. アニメーションブロック
- 1.11. カードブロック
- 1.12. 投稿リストブロック
- 1.13. ステップブロック
- 1.14. タイムラインブロック
- 1.15. 目次ブロック
- 1.16. アイコンカードブロック
- 1.17. outerブロック
- 1.18. スライダーブロック
- 2. 更に慣れてきたらGetwidカスタムブロック
- 3. 更に慣れてきたらGetwidカスタムブロック
- 4. まとめ
アイコンカードブロック
outerブロック
アウターブロックは、画像や色を背景として表示できるブロックです。
個人的には一番好きなブロックです!(全幅表示やスクロール固定など設定も細かい)
Lightning Proの拡張ブロックの中でも特に優秀なブロックで、本当に素晴らしいです!
outerブロックはHP部分で大活躍します!
スライダーブロック
スライダー表示が可能となるブロックです。
中身は画像だけでなく自由に配置できるので発想しだいで色々な使い方ができます。
更に慣れてきたらGetwidカスタムブロック
当サービスでは、これらのブロックの他にプラグインで追加する事で使えるようになるGetwidも導入しています。
ブロックオプションが英語なので少し慣れが必要ですが、使いこなせれば様々な表現が可能になります。
ブロック選択画面で全て表示をクリックし、一番下の【GETWID BLOCKS】を選択すると使えます。
興味がある場合は、下記のGetwid公式HPに飛んで、上部メニューでデモ画面を確認してみて下さい。
更に慣れてきたらGetwidカスタムブロック
当サービスでは、これらのブロックの他にプラグインで追加する事で使えるようになるGetwidも導入しています。
ブロックオプションが英語なので少し慣れが必要ですが、使いこなせれば様々な表現が可能になります。
ブロック選択画面で全て表示をクリックし、一番下の【GETWID BLOCKS】を選択すると使えます。
興味がある場合は、下記のGetwid公式HPに飛んで、上部メニューでデモ画面を確認してみて下さい。
まとめ

ブログで使える物もあれば、HP部分で活躍するブロックも多くありましたね。
本当に数が多いので把握するのが大変ですが、使いこなせればカナリ自由な配置が実現できます。